
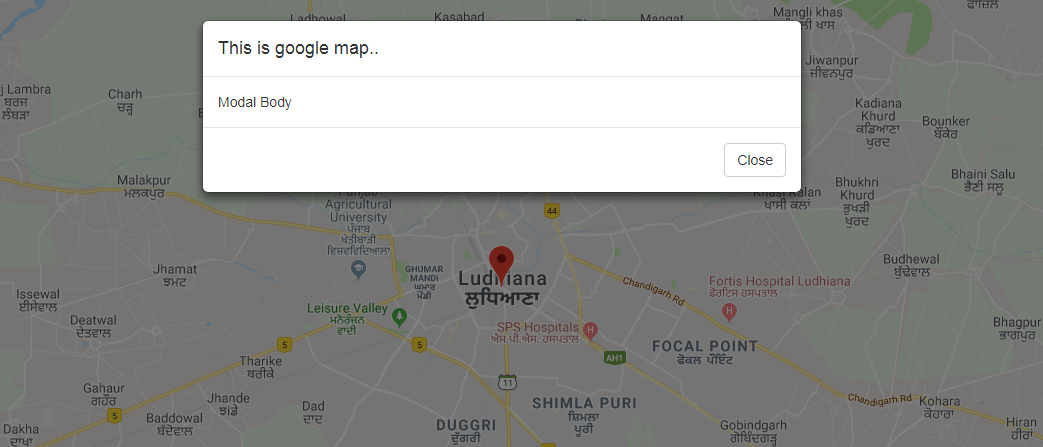
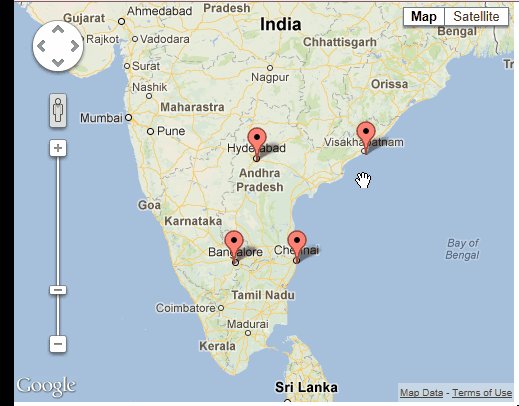
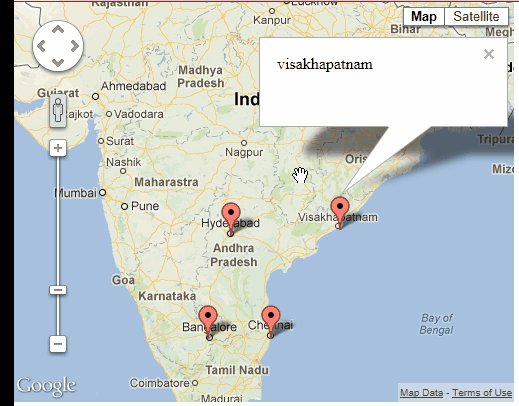
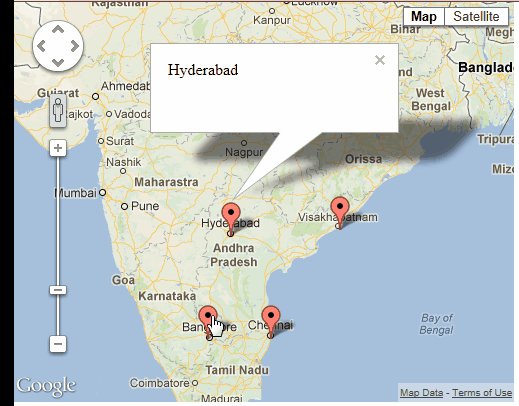
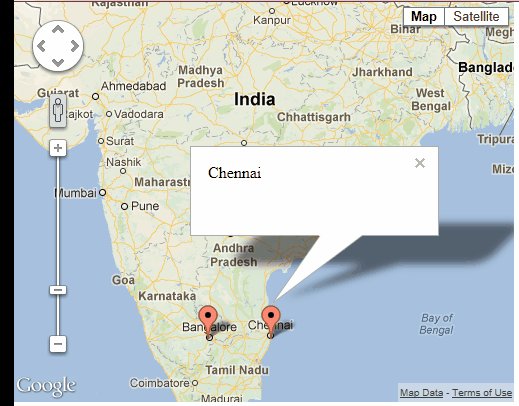
Google Maps API V3 - Add Click Event Listener to Marker in Google Maps Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

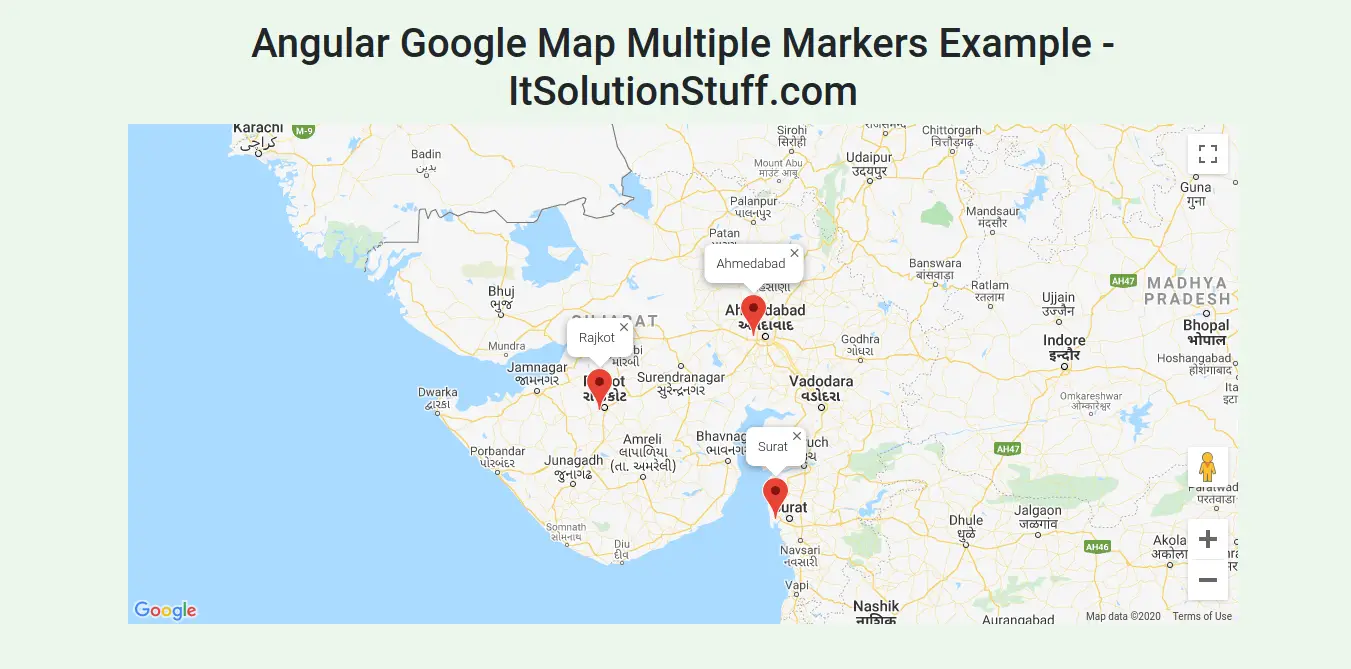
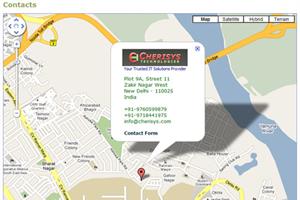
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.

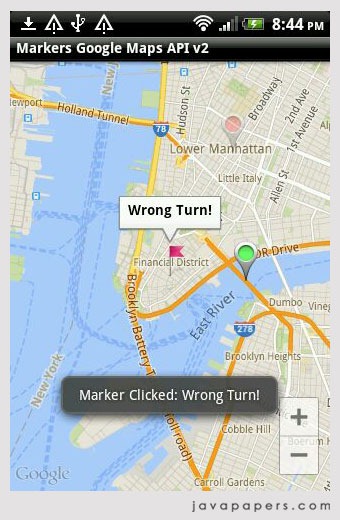
google maps - How can i capture the click event when a default marker/place is clicked on googlemaps? - Stack Overflow

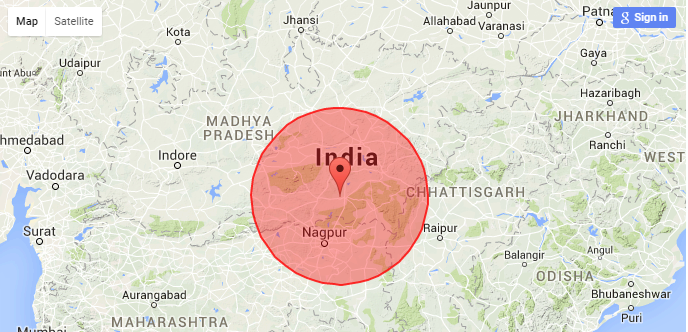
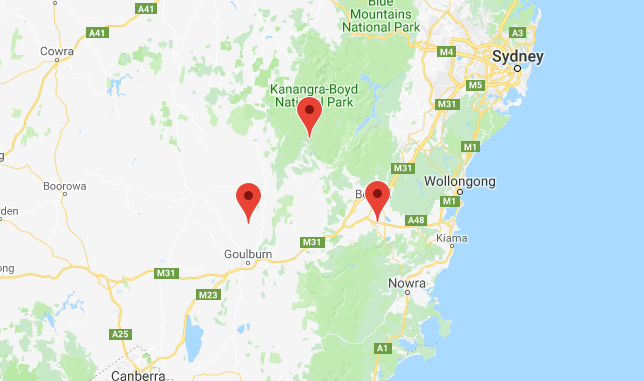
Implement click on JavaScript Google Map to add draggable markers with polyline | by Tan Le Tian | Medium

Implement click on JavaScript Google Map to add draggable markers with polyline | by Tan Le Tian | Medium